We review a proposal for wiki on mobile devices and then relate this to work on a refresh of the original wiki. The proposal follows on from some original thinking that goes back to the dawn of federated wiki. See Flutter Client

The 2011 iteration includes small pages intended to be viewed together on many platforms.
The very notion of federating wiki has its roots in variations on the "gossip" model of distribution explored coincident with the original wiki. See Folk Memory
2011 saw the first serious implementation of these ideas wherein side-by-side review of versions was considered fundamental and became what we now know as the lineup.
We have a design for a narrow touch device that preserves the lineup browsing mechanics we know and love. pdf ![]()
"Your pdf makes me think you'd want a single column of content, rather than a lineup you need to scroll left and right with... Is that correct? And all pages in this vertical lineup that aren't the active one, seem to be in a collapsed state with a bit of a preview shown?"
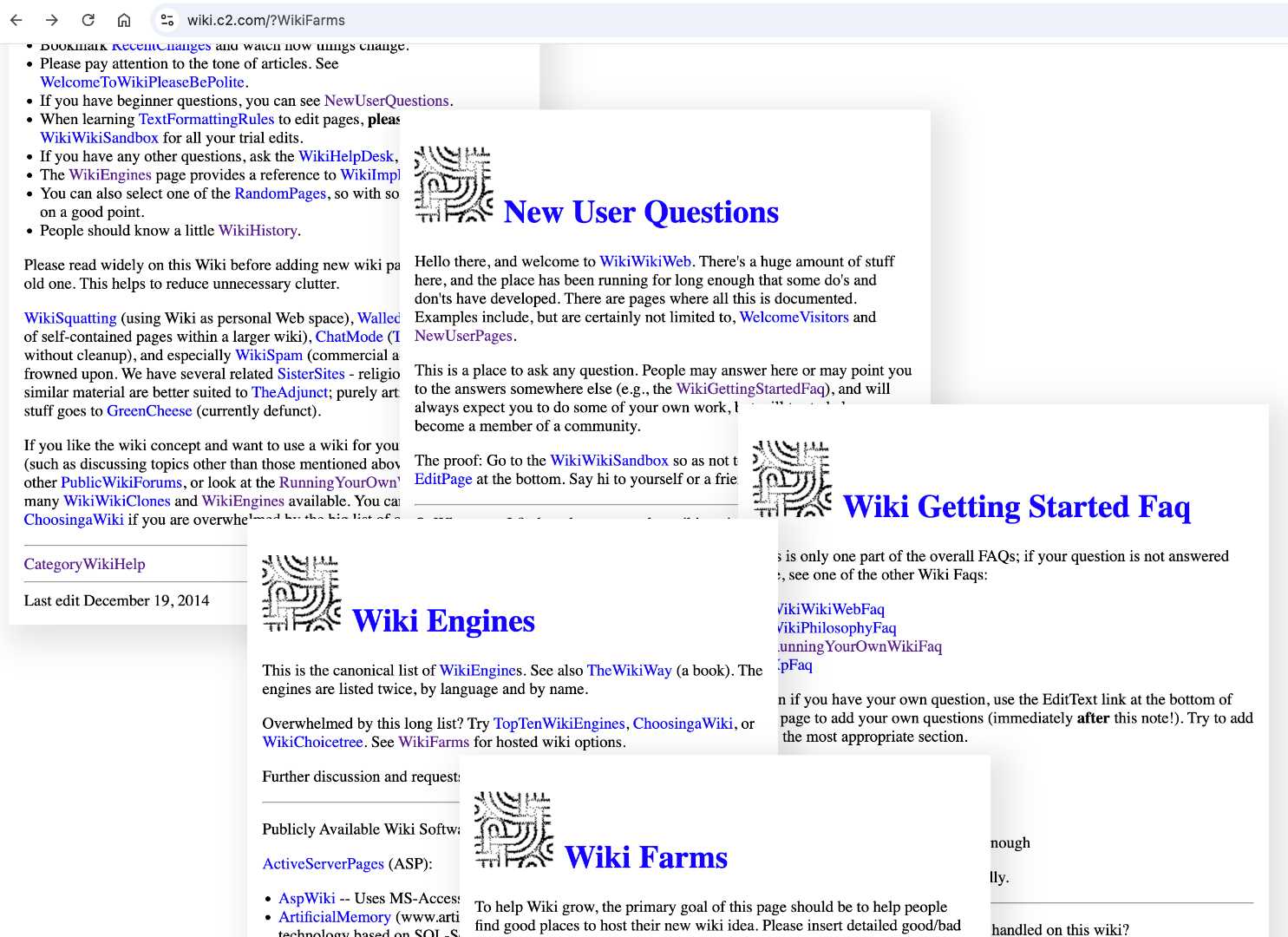
You should see how the javascript wiki.c2.com is a prototype for vertical-lineup.

A Pile of Pages at wiki.c2.com
"The neat thing about preserving the horizontal lineup, is I think lots of people are used to using a kanban-style interface on mobile (see trello) to move items between column groupings... Which would fit with wiki's use as a workbench."
The idea here is that the words above a link provide context for understanding what is linked. Less so for words below. The javascript c2 wiki is interesting to browse after reframing a desktop window to be narrow.
The screenshot above was composed in such a narrow window where I would scroll the view left and right to see all of it. I later expanded the window again to capture the image above. One can click an exposed part of an early page and thus discard those piled above. One can also click a link on an early page for slightly different behavior.
The lineup does more than just manage screen space. In federated wiki it also establishes the direction data will flow between pages when pulled from the "left" by plugins that do that sort of thing. With these overlap models the pulling would be from an earlier, i.e. deeper, page in the pile.
We've come to like the ability to rearrange the lineup order. Perhaps we need some similar way, some sort of touch gesture, to shuffle the pile.